Project Raygine #8
I did a few rather minor things. I don't know if it's clever or really really dumb, but I really wanted to get rid of the redundant code annotation for the types:
---@class transform_component : raygine.scene_component
---@field position number[]
---@field rotation number[]
---@field scale number[]
local transform_component = type_registry
:define(T.raygine.transform_component):set_super(T.raygine.scene_component)
:set_display_name("Transform")
:add_attribute("position", T.vector3, { 0, 0, 0 })
:add_attribute("rotation", T.vector3, { 0, 0, 0 })
:add_attribute("scale", T.vector3, { 1, 1, 1 })
:get_class()... next to having a file, that contains all the identifiers for autocomplete. So I did two things:
- I generate a file that contains all the identifiers for autocomplete when I load the editor scripts.
- The type identifiers are now autogenerated via metatable magic: When typing T.foo.bar.doo, it will produce a table that can be converted to a string that reads "foo.bar.doo".
metatables can allow pretty interesting things, but the magic is sometimes just too much. But in this case, I think it's maybe ok. The benefit of having autocomplete on any type is quite a benefit. I will need a solution though for project specific types, but that can be solved later on.
Types for file formats
A rather nice and new addition I have now is the ability to define types for file formats. I was not sure how to handle this in the beginning, but it's now working quite smoothly: For the "objects" files, that can store any number of user defined types, I store this information in the file itself. The metafile next to this exists to track the uid and some file creation time stuff.
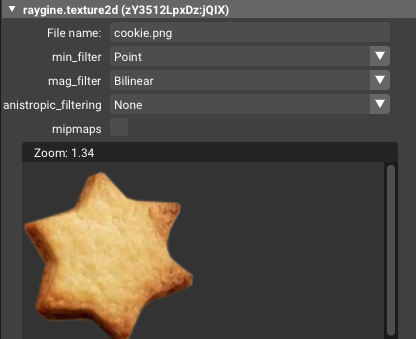
For files such as "png" however, I can't store this in the file itself - instead, I am then falling back into the metafiles, storing the same kind of "objects" table there. When loading such a file, I map the meta file's object table to the asset object's table and that works:

The screenshot shows the import settings for a texture asset. It's allowing to preview the file and sepecifying the filter settings for that file. Since it's a table, I can add any number of settings to it and I think I want to use this for storing sprite information as well: Position, scale-9 patch information and so on. Then I could have a sprite renderer that utilizes this information to draw the sprite. The only issue here is, that I have too many other open ends. I need to focus on getting the runtime working and having something running like pong or flappy birds. Then I can continue with these other things. But having this solution now is good since it solves some basic problems of before.
